Thursday, 29 October 2015
The European Refugee Crisis and Syria Explained - Infographic
Here I found an infographic that is extremely controversial and seems to be very bias in the things it says and suggests. I feel that it's purpose was probably to cause controversy as it puts down huge countries such as America, Australia and the UK and calls the residents xenophobic, quite a heavy assumption. This infographic was made to educate others, but I feel it has been very subjective instead of objective; unbias infgraphics are more successful in my opinion. The media used is very colourful and quite happy looking considering the topic it explores, possibly because it is trying to communicate a light-hearted approach. It is clearly reaching out the the western world as it encourages people to donate, yet it discriminates against these countries and makes the audiences feel guilt, which I'm not sure if this was a technique used on purpose. I find it quite odd how the narrator is English yet says bad things about the UK, but this is again to possibly cause controversy. Overall, I didn't really like this animation, even though it looks good aesthetically, I felt like it was quite bias and pointed the finger at a lot of places and that felt quite unprofessional.
Hyrule Warriors - Opening Cutscene (Japanese Wii U)
I decided to look at one of the cut scenes for a Japanese game to see how they differ and I have found that in this example there is no voice acting only script coming up along with the animation. This is quite different to the Fable cut scene I looked at which has voices and a narrator all the way through and I think this might be because of the different cultures. Japanese may not mind that there is no voice acting whereas an English or American audience would much prefer this. I really like the character's design in this animation as they were well developed and it was clear who were the main characters throughout. The message that was being communicated wasn't too clear to me as I cannot read Japanese, although I feel that it would be clear to Zelda fans even if they didn't read the script, of course they could just change it to English. I feel that sometimes without voice acting the scenes feel less realistic and it's very clear to you that you are playing a game, which I personally dislike. This animation is clearly the starting point of the game and is reaching out to players to distinguish a main storyline that will be followed during the game.
Fable III - Opening Animation
This opening cut-scene for the video game Fable III is one of my favourites and it's purpose is to start to establish the kind of world the game is set in as well as start to excite the player as it questions at the end 'who will lead the revolution?'. The whole animation is a kind of metaphor, the hero being you who will make a leap of faith like the chicken does in the cut scene. This is a video game created by an English company Lionhead and I feel this is very obvious in the way the game is set along with the characters involved, even the narrator is English, which differs from other types of games as most popular ones are made in America as it has a completely different aesthetic. I feel this is because Fable is clearly set in old style England and they have exaggerated and used this to the full in the game, unlike American games where they are never really set in this kind of environment. I really like the whole idea behind this cut scene and the message of the chicken being the hero, although he comes to a bad end.
Wednesday, 28 October 2015
Father and Daughter - Dutch Short Film (2000)
Here is another short film I have come across and I really liked this one much like the other short film I analaysed as they both have no dialogue involved but still manage to create lots of emotion. This animation follows the story of a father and daughter, and he committed suicide without her knowing and she goes back to see if he will return for the rest of her life before eventually meeting him in the afterlife. I feel that this animation is trying to send the message that suicide happens even to the people we thought we knew best and I feel that it could be reaching out to a lot of different audiences rather than just one. It doesn't have too much detail and development on the characters involved, which leaves it open to audiences relating themselves to the characters. As it is a Dutch animation it would slightly differ from animations that were made by places like USA as it is not as direct and lets the meaning fall up to the audience instead of making it very clear. This animation is successful as it really pulls the heart strings with it's use of symbolism, simplicity and soundtrack, all contributing to the overall atmosphere of the short film.
Monday, 26 October 2015
OREO Canada Wonderfilled Anthem (Full TV Commercial)
In Canada this is one of their Oreo advertisements that shows on TV, which we have a similar version in the UK. I think it's purpose is to not only advertise Oreos but also to make out the idea that if you eat Oreos you will be happier as it uses the example of the big bag wolf and that it changed him (a story known by everyone). The animation is very colourful and quite fun and keeps expanding on the word 'wonder' to give the audience the message that Oreos are wonderful subconsciously. I feel like the way it's animated is very flow-like and this relates to the idea of milk and the way it flows as a liquid, this is an effective way to make the animation relative to the idea that is being put across. I also feel like they are trying to target as many audiences as possible with this advertisement as toward the end it repeats 'I wonder if I gave an Oreo' while showing lots of different hands in all shapes and sizes, suggesting it is literally for everyone in the world not just one type of person. As it is a Canadian TV advert, I feel like they're made it very happy and bright which may relate to the stereotypical view of Canadians which is that they are happy people, but this is only an observation. I think it's a really effective advert not only because the animation is so smooth and flowing but because it uses a very catchy theme song, which after being repeated on TV a few times to audiences will soon start to stick in their mind.
The Girl Effect - The Clock is Ticking (Infographic)
This is an infographic I have found on the internet that I really liked because it actually had a meaningful message behind it and used different techniques to make itself stand out. I feel like the use of a infographic here is a great method instead of any other type of animation as you can pack lots of information in without it becoming boring. The subject it explores is something that a lot of people might turn off to when they hear about it but by using an infographic it forces the audience to keep watching in order to find our what is happening next. I also feel that the audience is those who are living comfortably in the western world and don't quite understand the struggles that young girls are facing in other countries because they don't see or experience it themselves. The animation itself is trying to communicate that these girls do need help and without it could effect you indirectly as the virus HIV would be more likely to spread across countries (76 at that!). I liked this inforgraphic as it was really simple but still managed to get quite a long and informative message across without making it too crammed and overwhelming.
Grave of the Fireflies - Studio Ghibli
From Studio Ghibli this is one of the most heart-wrenching of all of their animations due to the message and story it is telling. I feel that Studio Ghibli made this animation to show a different side to how war can effect ordinary people who would have normally lived happy lives, and leaves it up to the audience to decide what they think about the subject of war. They possibly were trying to get the message across that children can often be forgotten about when it comes to war, left to fend for themselves. As the film is set in Japan it could be hard for people to connect to it, but they have made the main characters children in order for a variety of different ages to be able to connect with the narrative. *SPOILER* Setsuko's death in the film really has a massive effect on the narrative as you begin to understand that Seita was only a child himself, even though he did act like a parent to her. I think that this film is so successful because it grips it's audience straight away with the haunting scenes of war and then an unbreakable bond between two loved ones. This has to be one of my favourite Studio Ghibli films due to it being able to touch anyone's heart even if they've never been through anything like it in their lifetime.
Designed by Apple - Intention (2013)
This is quite a different kind of advert in comparison to most of Apple's advertising as it's completely animated and features none of their products directly. I feel they were trying to target an audience that were looking to be inspired and sending the message that as a company they go through many processes that include getting shut down and trying again and again. As Apple is an American company the advert is in English, but there is no commentary to go along with it just simple instrumental music that is uplifting in itself. I liked this fact as it didn't pin point any particular audience such as male or female it was very simple and dynamic to whomever would come across it. I think this animation is quite effective and successful in the way that it is so very simple but still puts across a strong message. As the animation is constantly moving and changing it also successfully keeps the attention of the audience which is vital within an advertisement.
The House of Small Cubes (La Maison en Petits Cubes) - Japanese Short Film Animation (2008)
This is a short film I came across produced by a company called Robot Communications, animated by Maya Asakura and Yoshie Fujiwara. This is a Japanese animation yet it has been made so that it gives a French dreamlike vibe and it would be difficult to guess it was created by a team of Japanese animators. I really like the diegetic sounds used in this animation even though there is no dialogue when the man is sitting down for dinner you can hear a variety of the waves crashing outside, the seagulls squawking ect. There's also really nice instrumentals used with a piano and this also adds to the atmosphere, especially in the scene of his child being only baby where the notes become angelic sounding. The meaning behind this animation is that people's lives do just fade away and faces a subject that we will all eventually have to face in life. The audience for this film I feel is of all ages as it attracts younger audiences with the children's-story-book effect and especially those who are older and do go through the phases of looking back on their lives. Even though this animation may be quite cultural with the way it suggest French themes, I still feel like it represents what every human being goes through and that is why I think its so heart-wrenching and successful as it won an Oscar for Best Short Film.
Sunday, 25 October 2015
Appeal or Character Personality - Principle 12
Characters in an animation should always have what is called appeal, this doesn't necessarily mean god looking but it means interesting to look at. They also need to be developed in the way they look, this could mean playing with proportions but always keep it simple as you will have to draw these characters over and over. Characters not only need to look appealing but they also have to have an appealing personality so that the audience will be emotionally engaged with them, if your character's personalities are bland and boring, audiences may lose interest. I found a good example of how you can play wit the proportions of characters in order to make them more appealing. Below you can see how each character can be representative of a shape and this makes them much more interesting to look at instead of all being the same shape.

Solid Drawing - Principle 11
Solid drawing really is just the basic principles that surround drawing, this could be form, weight and volume and this is something you could have naturally picked up along the way but are still vital in animation to make sure your drawings are realistic. What is important to remember is to keep the illusion of a three dimensional space in your drawings, so that nothing appears flat. It helps to always use 3D objects such as spheres, cubes, cylinders that help to create dimension instead of using circles, squares ect. Also, using parallel lines can be a downfall that you may come across and it will look more realisitic and dynamic to use curved and straight lines together as straight lines together just look flat. The example below shows how you can use 3D shapes and create a character from them, I liked this example as the notes are very helpful and it has lots of different examples are stripped right down to the very basic to show you exactly how important it is to use different 3D shapes instead of using flat ones.
Exaggeration - Principle 10
This principle is not just about making something be bigger or faster and it's not about making something more distorted, it's about making something more convincing. Exaggeration can also be about subtle characterisation of expressions, poses and facial features. Most of the time exaggeration is used to make an animation seem more interesting and to make the idea of the action seem more apparent, so when an action is quick the exaggeration has to be more extreme in order for it to be noticed. I have put a great example below of how you can take the simple action of eating chocolate and completely exaggerate it to make it seem much more interesting. There's another example below of an animation created by Chuck Jones who is very original in the way he uses exaggeration, instead of always going for the massive exaggeration, which he still uses, he also uses very little exaggeration that is still really effective. I liked this example as the frog makes little to no facial expression yet you can still understand his emotions with the way his body is drooped. 



Timing - Principle 9
You & I (PIXILATION)
I decided to have a look at some pixilations for inspiration and this was one that I particularly found interesting as it was a different style to most. I decided not to go for this style due to the time period of a week before the deadline, although this would be something that would be really fun to make possibly in the future. What I like about this pixilation is the fact that they use the medium really well so that they create different scenes without ever moving the actual location and this is really nicely done with the use of props. I feel like the other thing that really makes this pixialtion work is the use of things such as consideration of weight and timing used to create gravity and depth to it. Without these things the animation would not have worked as well and this is something I need to consider when I come to my own animations, so looking at things like this I feel expands my understanding as I am able to pick out and see what works well.
Saturday, 24 October 2015
Peter Gabriel - Sledgehammer (PIXILATION)
We looked at another pixilation that really stood out to me, which was the Sledgehammer music video by Peter Gabriel. I really liked this pixilation because it was extremely creative and you can understand the amount of time and effort that has gone into this video. This was another inspiration for my pixialtion idea as I liked this idea of having a headshot and animating on to the face, which I decided to go with in the end. In this pixilation he get his face painted at some point which I felt I paid homage to in my own pixilation as I also decided to go with this idea and painted my actors face in a similar way.
Norman McLaren - Neighbours (PIXILATION)
Pixilation is something that was new to me and I had never considered animation in this way before; using people. We looked at a few pixilations to get a better understanding of what one was and the possibilities you could achieve with the medium. I liked this one in particular out of the few that we looked at because even though it was quite fun and silly, it actually had an important message behind it which may have been inspired due to the time it was made. I really liked the fact that a lot of props were used in this animation and particularly the metaphorical flower that the two 'neighbours' fight over, this inspired me to use props in my own pixilation in a way where they have a mind of their own.
Friday, 23 October 2015
Secondary Action - Principle 8
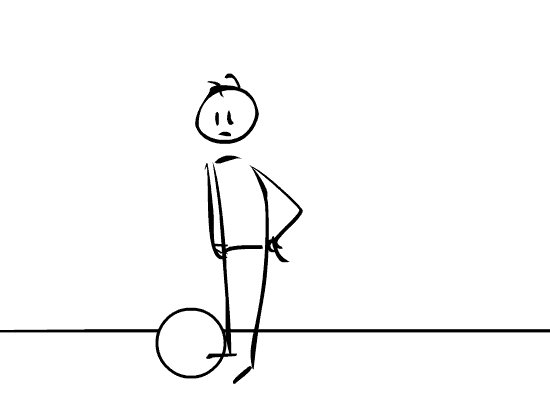
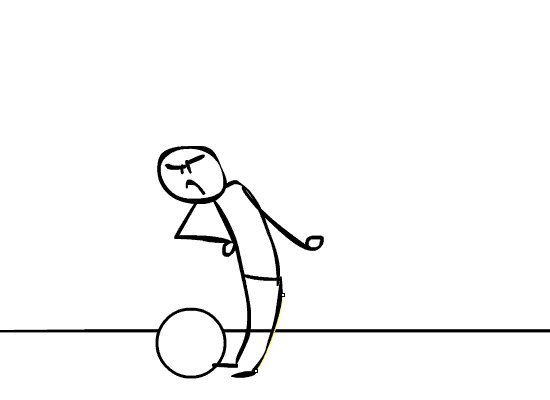
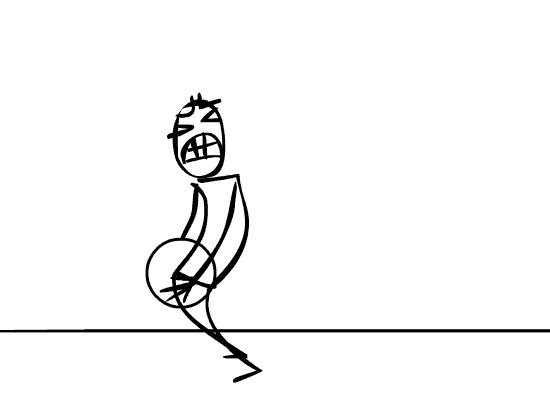
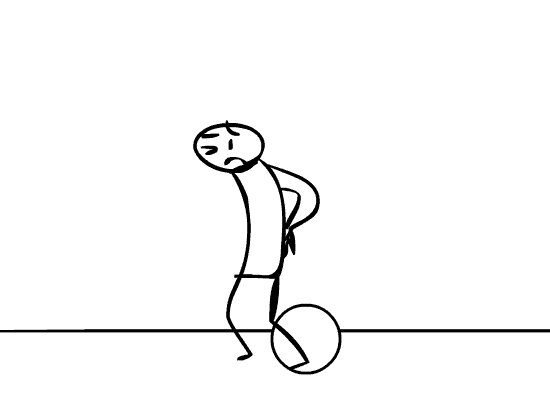
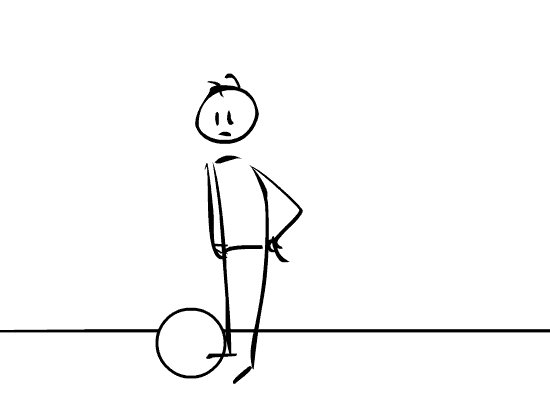
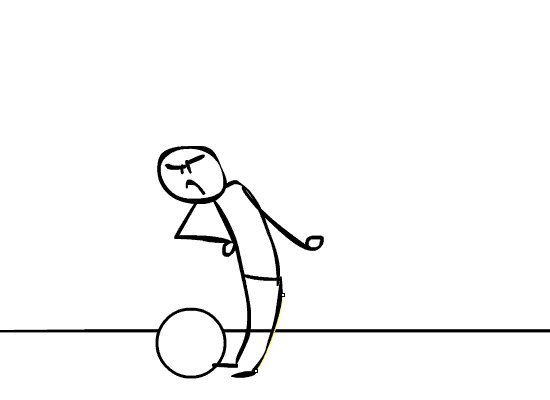
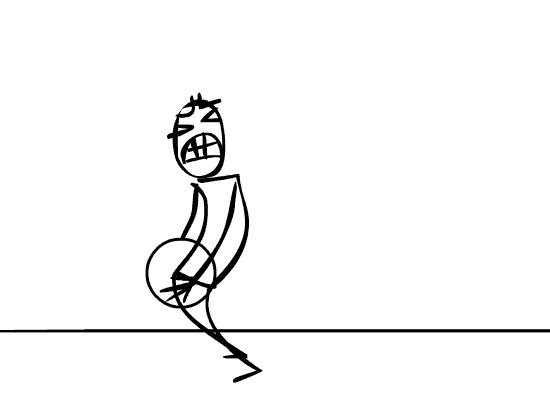
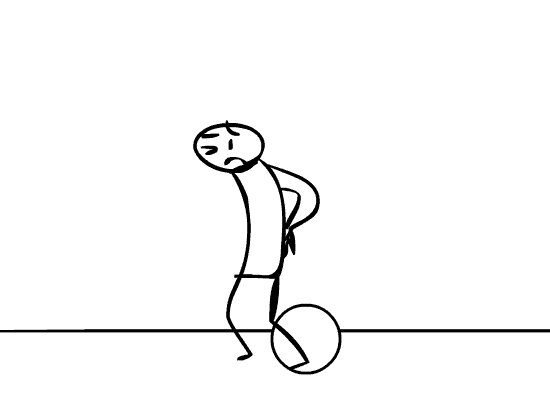
Secondary action is an action that supports and reinforces the intentions of the first, which can create dimension to a character and give the audience an idea to what kind of character they are. It is the action that tells how the character is feeling and can work sometimes in a way that it can contradict what they are saying for comedic value. The principle of staging (Principle 2) is also quite an important factor when it comes to secondary action as you need to make sure your secondary action is communicated effectively and not lost to the rest of the action. Below, I put an example of how secondary action can create more dimension to a character as you can see he goes to pick up a ball and this is the main action. The secondary action however, would be the fact he sticks his tongue out when picking up the ball and this communicates concentration. Another would be that he stamps his foot when failing to pick it up, communicating frustration and finally while he's picking up the ball his teeth are gritted together to communicate the amount of effort he's putting in, I'll let you figure out the rest of them!

Planning for Pixilation Project
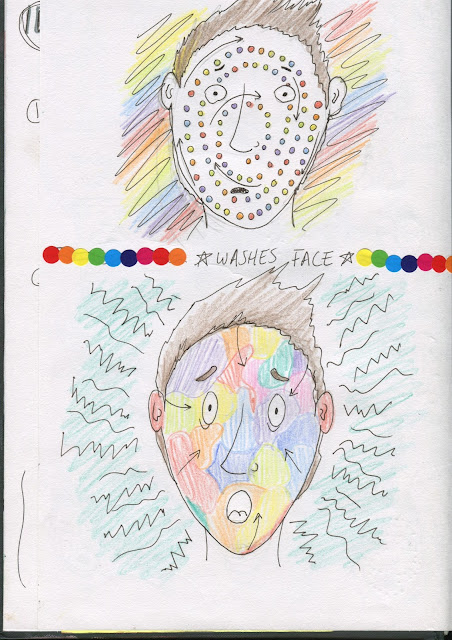
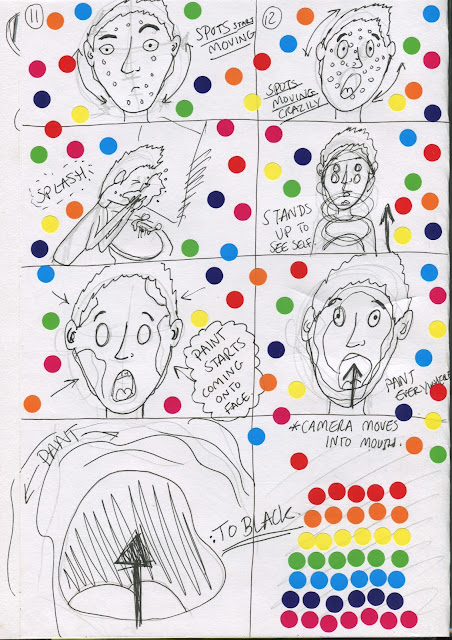
I was given a new project where I had to create my own pixilation and to start I decided to think of a few ideas before I went into more detailed planning. My first idea was to had a bed have a mind of it's own and trap whoever lies in it but I felt like there was problems with this idea. Not only did I think it was quite a plain idea without much creative flair but also I couldn't find an ending with it where the story develops. So, I tried to think of another idea and came up with the idea for human verses parasite where someone would be infested by colourful spots. This then went on to be quite crazy and colourful and I wanted to also add paint into the animation. Spots was the idea I went for in the end and I'm glad I did as I feel like this idea was much more creative and fun. Firstly, I created a few sketches before going on to create a full storyboard, which I covered in spots for a bit of fun. This idea went really well, however I did face some creative changes as I was filming it, such as changing the way the paint was on the face and the way the spots moved in each shot.
Thursday, 22 October 2015
Arcs - Principle 7
Arcs, the way all actions made my human figures and animals seem to follow, unless they are mechanical. This is a very simple principle and it is there to make animations seem more natural when there is movement involved and create a continuous flow. If movements don't follow an arc they will look strange and unrealistic and this would lead to possibly things looking distorted in an animation. Like the example I have picked below even the simple flow of an arm as a person walks follows an arc and I liked this example as it also shows how the body moves in an arc. This can be seen as the middle figure is slightly higher and the others lower, which shows us that even the bob as someone walks follows an arc. It is important to keep this principle in mind at all times if you aim to make an effective, flowing animation.


Slow Out/Slow In (Ease Out/Ease In) - Principle 6
This principle is used in every movement seen in animation, without it movement can seem unrealistic or robotic; unless that's what you're going for. Every action starts slow, gains speed then gets slow again and this is done by following the idea of having more drawings at the beginning of the action, one or two in the middle and then more at the end too. Fewer drawings make for faster action and more drawings make for slower actions, a way to think about it is 'cushioning' the animation. Without this cushioning the animation can look quite choppy and unrealistic, whereas if every action is eased in and out of it softens every action. I have chosen a little animation below to show how much difference it can make and I like this as it shows how effective it can be with a side by side comparison. The first with no ease looks very unrealistic and like it has been made on a computer, whereas the second has speed to it, it looks like it's slowing down and speeding up with just the use of different amounts of frames.
Wednesday, 21 October 2015
Follow Through & Overlapping Action - Principle 5
Both of these actions are slightly different yet they work together to make animations seem more realistic and follow the ways in which the real world moves. They are actions that happen when the main body has stopped moving and body parts or appendages continue moving in the forward direction. Follow through is when the parts move even after the main body has stopped and overlapping action is the way different parts of the body move during an action at different rates. In the example I have chosen to use below you can see that the tail is dragging behind the dog and when he comes to a stop, it takes a split second for the tail to catch up, so it continues in the forward direction before returning to normal, and so on with the ears. When looking at squash and stretch it was a good tip to remember the amount of it you apply suggests the object's mass or material and this again applies for this principle. The lighter the object, the smaller drag it will and the quicker it will come to a stop and vice versa.
Straight Ahead & Pose to Pose Animation - Principle 4
There are two methods used to animate and both have their own positives and negatives to them, but both can also be used to create a nice middle ground. Straight ahead animation is basically animating on the go, where you animate frame after frame without any use of key-framing and no real planning has been involved. This animation can be great to allow for fresh ideas to come to an animation and allows the animator to create very fast action, however if not careful the animation can end up wandering completely off track and not making much sense. With straight ahead there can be problems that you may not have seen while animating, such as a pose is off, and you will have to go back and change lots of frames to fix this. On the other hand, pose to pose animation is quite the opposite in the fact that it's very well planned and organised. The animator works out all of the key poses needed in the scene and then goes back later to fill in all the inbetweens, or sometimes gets their assistants to go back and do that job. The positives of this method is of course that its much more organised, but also allows for more control over the movement and performance of the animation. Not only this, but if a project is on a set deadline, this method allows for directors and such to see how far along progress is and work out the time schedule. So, like I stated at the beginning it is best to have both methods work together to get the best of both and I have chosen a great example below of how it can work. There has been key poses worked out for this scene below, but for the actions such as when the rabbit spins his arm round it might be better to used straight ahead so that the arm is more unpredictable.
Sunday, 18 October 2015
Staging - Principle 3
Staging, the presentation of an idea so that the audience has a clear understanding which should also communicate a character's mood, attitude or emotional state within a story. With the right staging you can manipulate where the audience will be looking through shot framing, making your message much clearer. As this is a very vague principle it pretty much applies to everything as it could be relative to acting, timing, camera angle/position and the mise-en-scene but nevertheless it's very important in order for your ideas to be clear. Finally, the main tip for this principle is to always present one idea at once, otherwise you might confuse your audience and they might not understand what's going on or where they're meant to be looking. With multiple things going on within a frame your main character might be upstaged and this is not what you want.
 |
| I liked this example as it shows you a clear layout of the reasoning behind the staging that has been used. |
Anticipation! - Principle 2
Anticipation is when a character prepares for an action to give the audience an idea of what's coming next and to make the action seem more realistic. For example, when a character is jumping, they prepare to jump before they actually do it, otherwise the energy would come from nowhere and this would seem unnatural. I liked this example as it shows anticipation but also shows arrows to guide you on how the different parts of the body can move at different times and it all doesn't travel the same speed. Another thing that I feel you would have to consider is again the volume of the object or character as even when they are anticipating the action their volume has to stay the same at every pose.
| See how the bird crouches before jumping into the air. |
Wednesday, 14 October 2015
Squash and Stretch - Principle 1
Squash and stretch is the first principle of animation and in my opinion probably one of the most important ones. The best and most famous example of this would be the action of a ball bouncing and this gives the animator the ability to create the illusion of weight and volume. If a rubber ball bounced it would have some flexibility to it, whereas if it was a wooden ball there would be no flexibility to it; this means it can also be used to suggest what material the object is made of. A good tip would be to keep your volume of squash and stretch constant when animating to make it more 'realistic'. Another thing to keep in mind is that when an object is squashed or stretched it does not loose or gain volume, the volume is always the same, so you have to imagine the volume just in a different shape.
Bibliography: LINK 1
Friday, 9 October 2015
My Storyboards!
Below is scanned images of my own storyboards that I produced for a nursery rhyme; Twinkle, Twinkle Little Star.
John Nevarez - Storyboard Artist
I wanted to look at a professional storyboard artist as part of my research so I found John Nevarez, a previous employee of Pixar, who I really liked the work of. I particularly lim the way he captures the emotion of the characters in a quirky fun way and this is probably the reason he worked at Pixar. When looking at his piece 'Partysaurus Rex' it made me laugh and I couldn't stop looking at every frame til then end, which is a really god point as even though it was only a storyboard it still keeps you interested. I also like how some of the panels are very loosely drawn, whereas some include lots of detail such as the ones including water. Even though the narrative was very simple it was still made to be dramatic and managed to create different characters with the different items that would be found in a bathroom. This is another example of a digitally drawn storyboard and I feel that to progress I can be inspired by this and other storyboards that I've looked at to practice drawing digitally as it seems to be a good skill to learn and develop.
-Credit to John Nevarez for images below-


















Wednesday, 7 October 2015
South Park Storyboards
I decided to look at a TV animation and the storyboards behind them and what better one to look at than South Park, where there are many established characters. When looking at the storyboards they're quite different in the fact that under the illustrations there are multiple boxes for dialogue, action/EFX, transitions, location/time, ect. which all help to make the storyboards very detailed. Some of the pages however have little to no writing on and there's only a visual representation of what is happening, whereas some have lots of annotation on. The illustrations are very minimal and flat but I think this is a design choice as they use cutout animation for the final cut. What I like about these storyboards is that even though they are simple they still convey what message the storyboard artists are trying to send; mainly comedy. I also like the expressions used in the drawings of the characters as you can really understand the emotions they are feeling, even though they just have a pair of eyes and a nose. These storyboards made me realise that even though some people do like to go for the really detailed images and lots of writing and annotations to get what they desire, it doesn't always make it right. South Park is a massive success yet they have the most simple of storyboards that still work and this is something I need to consider instead of stressing about tiny details that can always be added later on in production and only need to be noted.






Subscribe to:
Posts (Atom)
Blog Archive
-
▼
2015
(71)
-
▼
October
(34)
- The European Refugee Crisis and Syria Explained - ...
- Hyrule Warriors - Opening Cutscene (Japanese Wii U)
- Fable III - Opening Animation
- Father and Daughter - Dutch Short Film (2000)
- OREO Canada Wonderfilled Anthem (Full TV Commercial)
- The Girl Effect - The Clock is Ticking (Infographic)
- Grave of the Fireflies - Studio Ghibli
- Designed by Apple - Intention (2013)
- The House of Small Cubes (La Maison en Petits Cube...
- Appeal or Character Personality - Principle 12
- Solid Drawing - Principle 11
- Exaggeration - Principle 10
- Timing - Principle 9
- You & I (PIXILATION)
- Peter Gabriel - Sledgehammer (PIXILATION)
- Norman McLaren - Neighbours (PIXILATION)
- Secondary Action - Principle 8
- Photos From Filming the Pixilation - SPOTS
- Planning for Pixilation Project
- Arcs - Principle 7
- Slow Out/Slow In (Ease Out/Ease In) - Principle 6
- Follow Through & Overlapping Action - Principle 5
- Straight Ahead & Pose to Pose Animation - Principle 4
- Staging - Principle 3
- Anticipation! - Principle 2
- Squash and Stretch - Principle 1
- My Storyboards!
- John Nevarez - Storyboard Artist
- South Park Storyboards
- Guillermo del Toro's Notebooks
- Kiki's Delivery Service Storyboard
- Paperman Short Film
- Study Task - Pendulum Swing
- Flipbook Comparison
-
▼
October
(34)